Report-Designer: Unterschied zwischen den Versionen
(→Expression) |
(→Die wichtigsten Funktionen) |
||
| Zeile 112: | Zeile 112: | ||
'''Expression:''' Datenfeld | '''Expression:''' Datenfeld | ||
| − | '''Achtung:''' Das Feld darf nicht zu klein sein, | + | '''Achtung:''' Das Feld darf nicht zu klein sein, sonst gibt es Probleme mit der Anzeige! |
<br clear=all> | <br clear=all> | ||
| + | |||
=== Summen === | === Summen === | ||
[[File:ReportDesignerSumme.png|border|left]] | [[File:ReportDesignerSumme.png|border|left]] | ||
Über die Expressions können Summen gebildet werden, die sich je nachdem in welchem Footer Band sie sich befindet auf die entsprechende Gruppe oder den Report bezogen ist. | Über die Expressions können Summen gebildet werden, die sich je nachdem in welchem Footer Band sie sich befindet auf die entsprechende Gruppe oder den Report bezogen ist. | ||
| − | + | <br clear=all> | |
=== Page Info === | === Page Info === | ||
[[File:ReportDesignerInfo.png|border|left]] | [[File:ReportDesignerInfo.png|border|left]] | ||
Version vom 27. Oktober 2020, 17:22 Uhr
Inhaltsverzeichnis
1 Genereller Aufbau
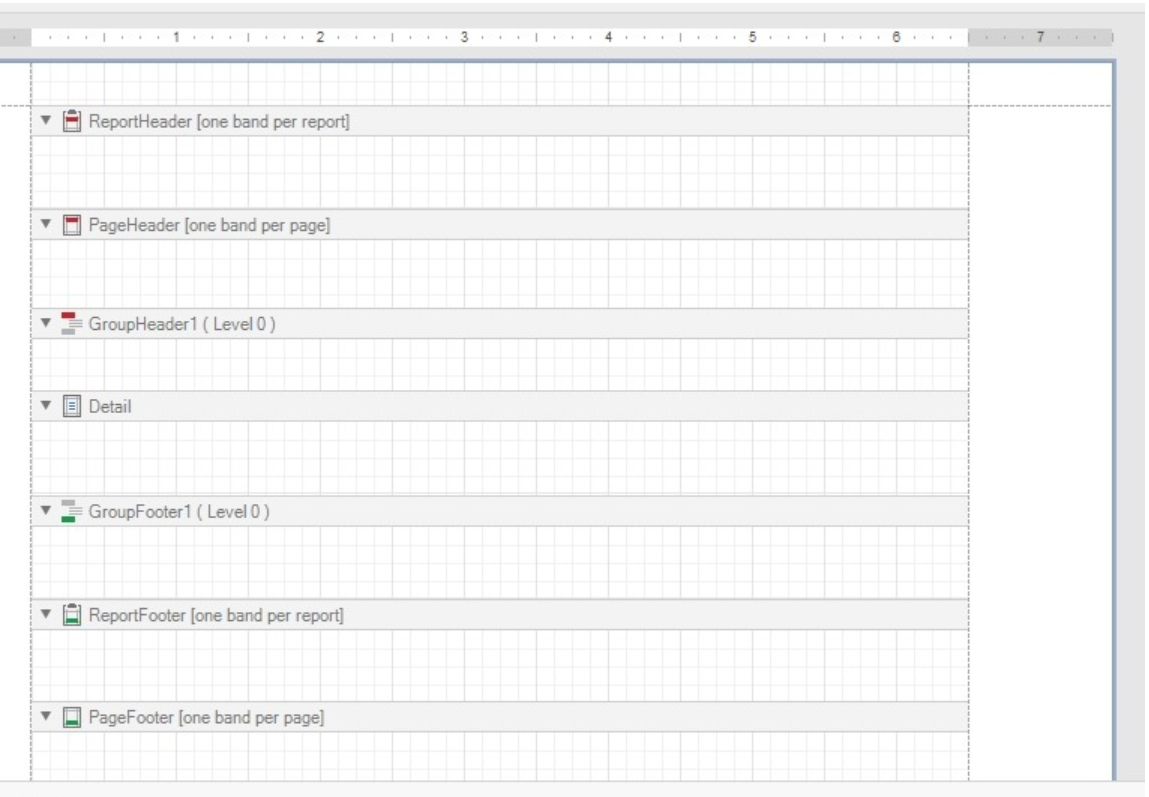
Der Report Designer ist in mehrere sogenannte Banner unterteilt:
- Top Margin
- Report Header (ein Banner pro Report)
- Report Header Banner werden am Anfang eines Berichts, knapp unter dem oberen Rand, und nur auf der ersten Seite angezeigt.
- Page Header (ein Banner pro Seite)
- Page Header Banner werden auf jeder Seite angezeigt.
- Group Headers (pro Gruppe sind mehrere Banner möglich)
- Der Group Header wird benötigt, um die verschiedenen Gruppen separat anzuzeigen. Jede Gruppe besteht aus einer Gruppenüberschrift, gefolgt von Details für jeden Datensatz.
- Details
- Wiederholungen je Datensatz.
- Group Footers (pro Gruppe sind mehrere Banner möglich)
Denken Sie daran, dass Fußzeilen genauso funktionieren wie Kopfzeilen, nur dass sie am unteren Ende jeder Gruppe platziert werden.
- Page Footer (ein Banner pro Seite)
- Report Footer (ein Banner pro Report)
- Bottom Margin
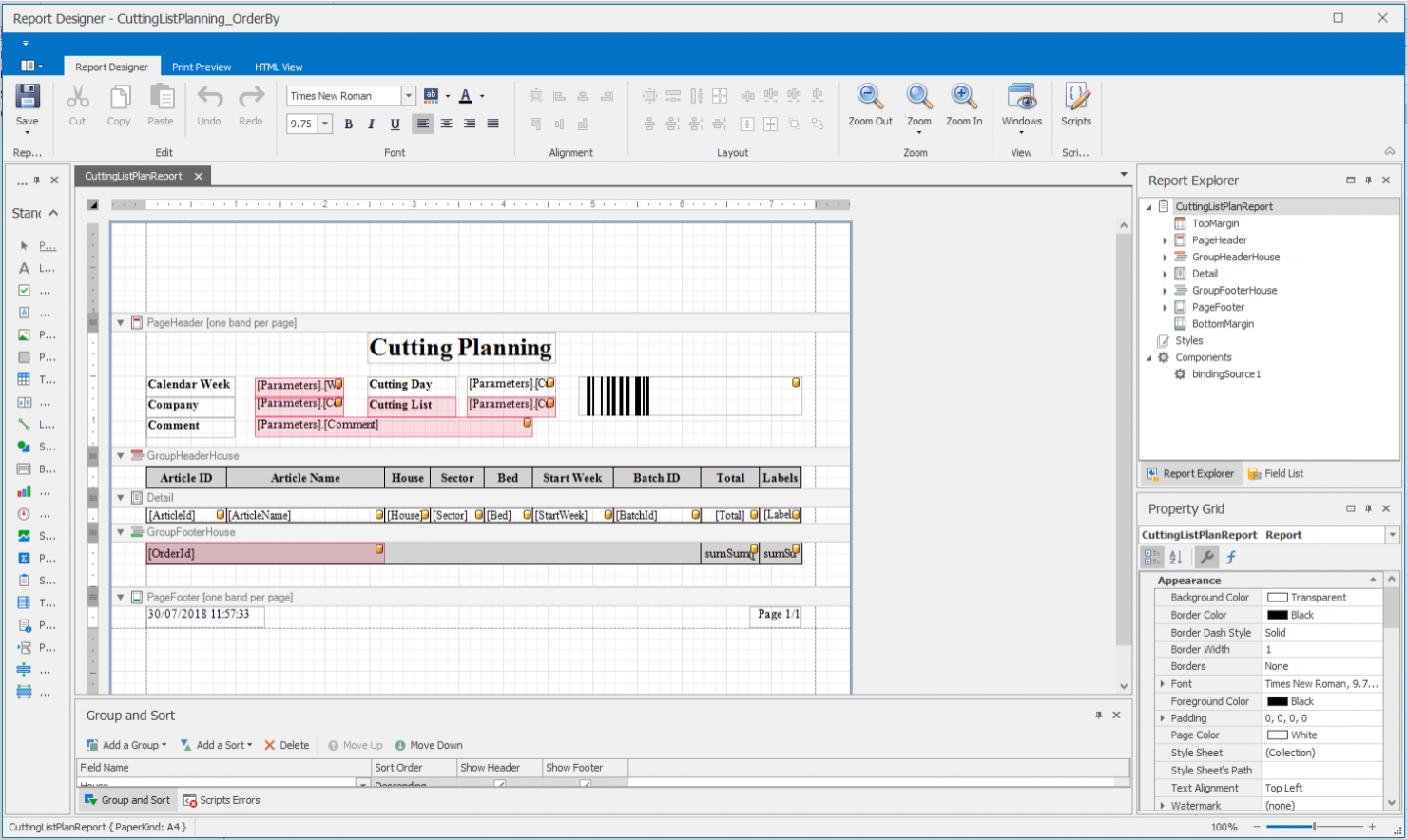
Wie in der Einleitung schon erwähnt gibt es im Modul Reports Administration die Möglichkeit, einen Report zu erstellen bzw vorhandene Report zu bearbeiten. Ein neuer Report Menü Punkt kann nicht vom Endbenutzer sondern nur vom Entwickler erstellt werden, alle weiteren Schritte werden vom Endbenutzer bestimmt und jeder Report kann nach eigenen Vorstellungen erstellt werden. Durch einen Klick auf Open Report Designer (oder Rechtsklick) wird die PAT Enterprise Report Designer Maske geöffnet.
Der Enterprise Client Report-Designer besteht aus einem eigenständigen User-Interface, über das im Designer Hauptmenü Reports gespeichert und bearbeitet werden können. Auf der Rechten Seite befindet sich die Toolbox, die bereits bestimmte Default Controls enthält wie:
- Labels (Textbeschreibung bsp. Calendar Week)
- Checkbox
- Rich Text (Texteingabefeld)
- Panel und Table
usw. die vom Endbenutzer für das Erstellen von Reports benutzt werden können.
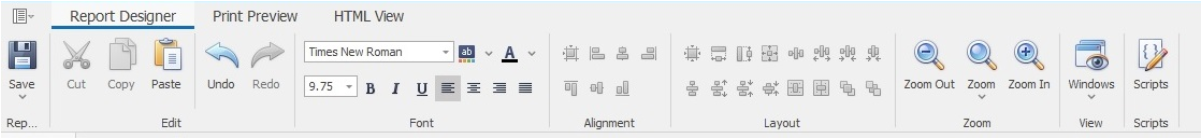
1.1 Hauptmenü
Print Review: Ist eine Druckvorschau
Font: Zum Festlegen der Schriftart über den ganzen Report.
Alignment: Zum Ausrichten der Positionen innerhalb eines Reports.
Layout: Zum Ausrichten des Layouts innerhalb eines Reports.
Im Hauptmenü befindet sich die Bearbeitungsfläche des Report, in der der Report standardmäßig in drei Arbeitsbereiche unterteilt wird:
1.1.1 Page Header
Im Page Header werden Daten eingetragen die statisch sind und pro Seite nur einmal angezeigt werden.
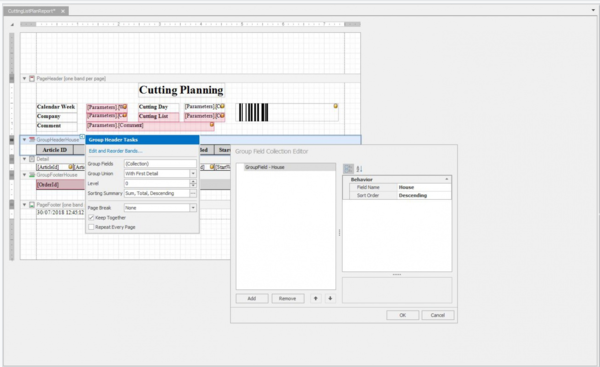
1.1.2 Group Header
Im Gruppierungs-Editor können bestimmte Felder nach Sort Order, dann nach Ascending (aufsteigend) und Descending (absteigend) gruppiert werden. Die Gruppierung erfolgt nach dem System von oben nach unten. Falls neue Felder für die Sortierung hinzugefügt wurden, muss die Reihenfolge dem Gruppierungs-Prinzip angepasst werden. Neben der Gruppierung gibt es die Möglichkeit die Properties auch im Bereich der nächsten Punkte zu bearbeiten:
- Group Union
- Level
- Group Sorting Summary
- Page Break
- Keep Together
- Repeat Every Page
1.1.3 Detail
Wie im Bereich des Group Headers können im Detail Bereich bestimmte Einstellungen bearbeitet werden; die Sortierung bzw Gruppierung kann für bestimme Felder bestimmt werden, die aus einem Model hinzugefügt wurden. Der Detail-Bereich ist viel dynamischer, da die Felder sehr oft aus der Field List verwendet werden, darüber hinaus gibt es weitere Möglichkeiten für die Bearbeitung im Detail-Bereich:
- Multi-Column Mode
- Muli-Column Layout
- Column Count
- Column Width
- Column Spacing
- Page Break
- Keep Together
Wie schon erwähnt besteht der Unterschied zwischen dem Header und dem Detail darin, dass der Detail-Bereich für die Darstellung von Daten verwendet wird und die Daten beispielsweise aus der Datenbank in den Detail Bereich geladen werden; deshalb ist der Detail- Bereich dynamisch und nicht statisch wie der Header bzw Footer, wobei in Einzelfällen der Header oder Footer auch dynamisch wird. Bei Berechnung von Gesamtummen werden auch da Datentypen eingebunden oder Expressions durchgeführt.
Wie im Page Header ist dieser Bereich statisch. Es werden dynamische Felder wie Datum und Seitennummer zugefügt um eine Übersicht über die Seitenanzahl zu erhalten.
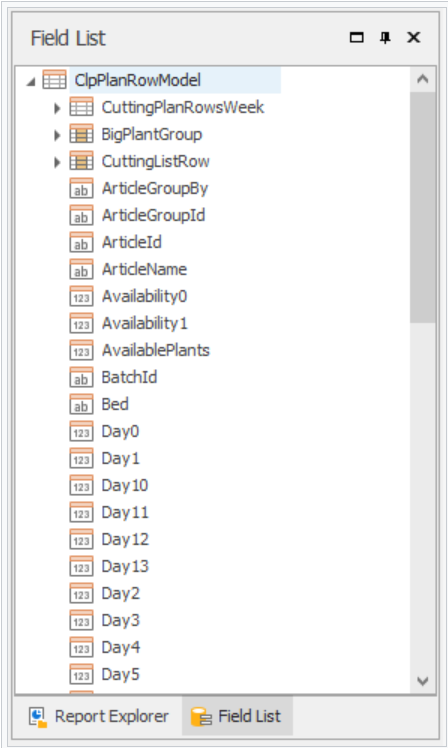
1.1.5 Field List
Die Field List dient als Datenquelle für den Endbenutzer; die Datenfelder aus dem Model werden über die Datenquelle eingebunden und können für den Report verwendet werden. Bei dem Datentyp kann der Caption Text geändert bzw der DatenTyp neu definiert werden.
Das Datenfeld kann für Sortierung und Gruppierung eingesetzt oder für Expressions modifiziert werden. Demnach können Datenfelder summiert bzw. Werte zwischen Datenfelder berechnet werden. Dieser Editor wird direkt im Report durch das Öffnen des Datenfeldes aufgerufen und kann nach eigenen Möglichkeiten bearbeitet werden.
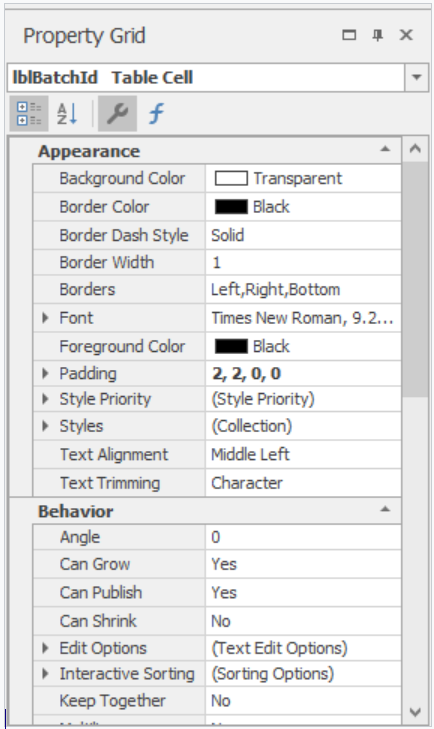
1.1.6 Property Grid
Im Property Grid können Eigenschaften für bestimmte Text-Felder, Grid-Felder usw bearbeitet und erweitert werden. Property Grid ist für Entwickler Vergleichbar mit dem Properites im Visual Studio.
2 Die wichtigsten Funktionen
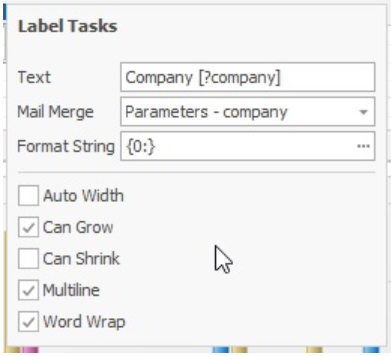
2.1 Label
Label sind für die Einfach Texteingabe, können jedoch auch Prameter enthalten, welcher in Eckiger Klammer geschrieben werden muss.
In unserem Beispiel: Company: [customer]!
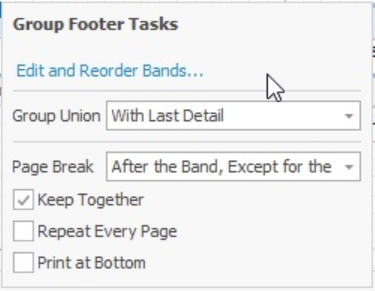
2.2 Page Break
Diese Funktion kann in der entsprechenden Gruppierung gesetzt werden, um eventuell mit jeder neuen Gruppe eine neue Seite zu beginnen. Beispielsweise mit "After the Band, Expect for the Last Entry" im GroupFooter, um mit jeder Gruppe eine neue Seite zu beginnen und auch eine entsprechende Zwischensumme anzuzeigen.
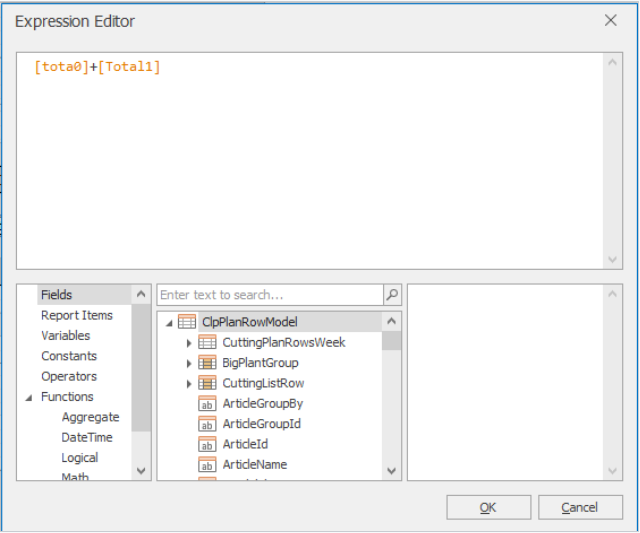
2.3 Expression
In den Datenfeldern sowie in den Labels kann man mit Hilfe des Expression Editors eine Expression anlegen, und diverse Berechnungen durchführen.
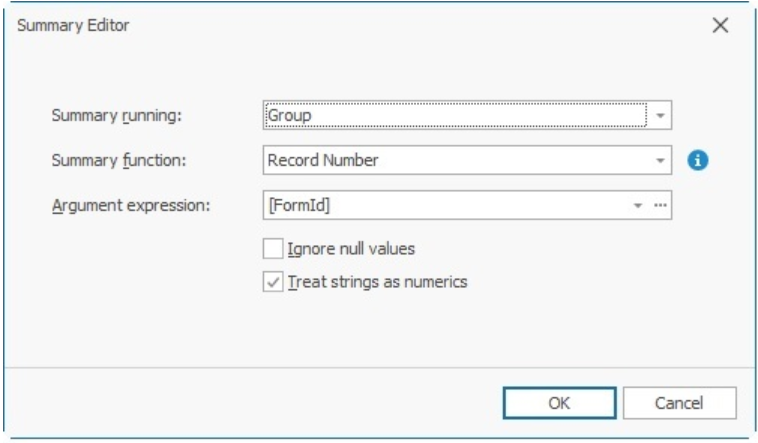
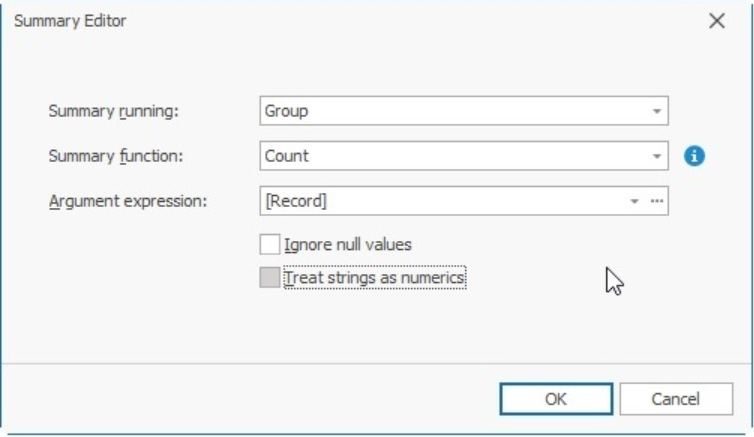
Positionen (Record Number) festlegen:
unter Details mit Hilfe eines bestehenden Datenfeldes.
unter GroupFooter wird ein neues Summenfeld (Record) angelegt.
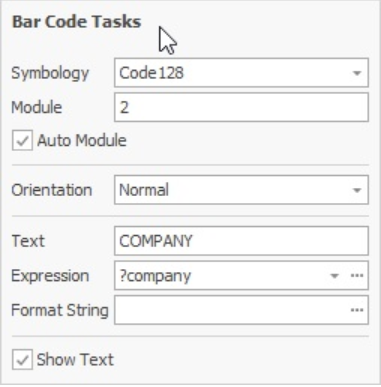
2.4 Barcode
Text: Informationstext im Barcode-Feld
Expression: Datenfeld
Achtung: Das Feld darf nicht zu klein sein, sonst gibt es Probleme mit der Anzeige!
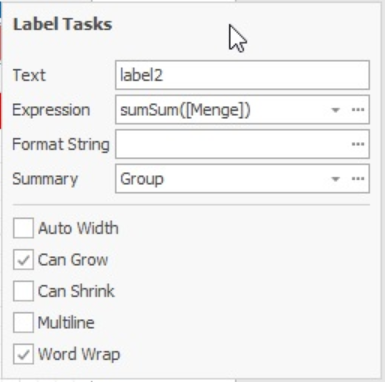
2.5 Summen
Über die Expressions können Summen gebildet werden, die sich je nachdem in welchem Footer Band sie sich befindet auf die entsprechende Gruppe oder den Report bezogen ist.
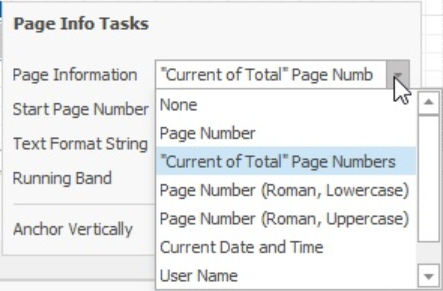
2.6 Page Info
Mit Hilfe der Page Info können neben den Seitennummern auch das Datum und die Uhrzeit angezeigt werden.